Based in Copenhagen
● Open to work
Antonio Ferrara
👋 Hi! I’m a digital product designer and founder.
Among other things, I co-founded a student startup and independently designed and coded an iOS app. Contact me for design work inquiries.
Selected Projects
I worked with the Danish startup Zoe to simplify their app onboarding and increase user activation.
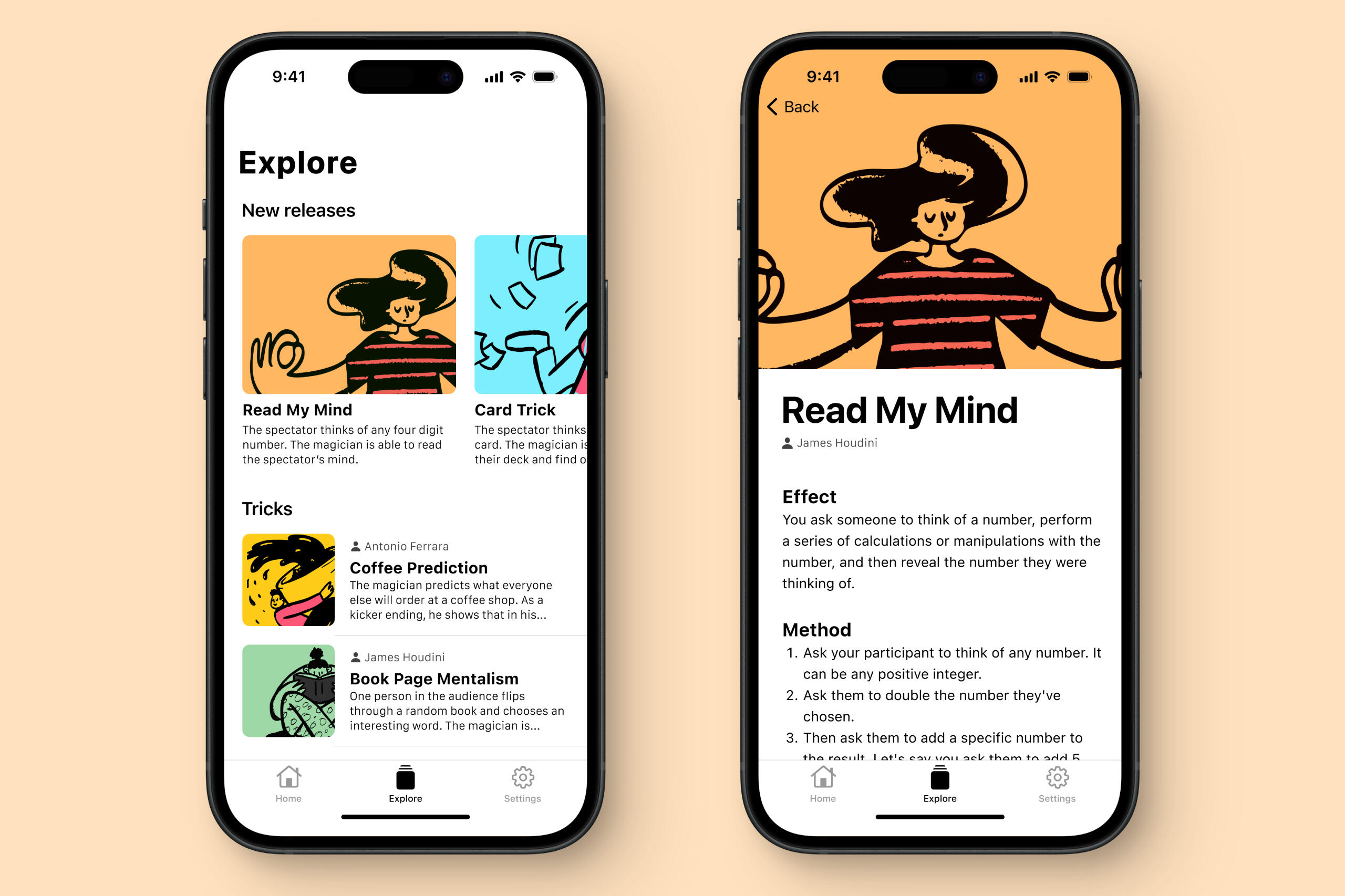
Designing and Coding an iOS app
I built an iOS app for professional magicians to "predict the future," and got featured in important magic publications.
Thesis project - Building a website to reduce screen time
Starting from a literature review, and ending with a research study with 93 participants, I built a website that helps people reduce screen time through audio-based therapy.
An ongoing project to improve on my visual design skills.
Every day I create a UI design based on a random prompt and upload it on Dribbble.
About Me
I am a digital product designer born in Florence to an Italian father and a Japanese mother. My creative journey began at age 10 with a passion for magic tricks. During my teenage years, I created and sold my own tricks worldwide and even appeared on Italian TV!Recently, I have focused on helping people break social media addiction. In 2021, I co-founded Dachi, a startup that uses cognitive behavioral therapy at scale to reduce screen time. In 2023, I wrote a thesis on this topic, and in 2024, I interned at Zoe, a startup helping families build healthy online habits.My approach to design is influenced by my background as a magician and entrepreneur. I always strive to see the world from the audience's perspective and focus on creating delightful experiences within the constraints of each situation.


Redesigning an App Onboarding
Role
UX/UI Designer
Deliverables
Onboarding redesign for the Zoe app.
Duration
One month internship.
Jun 2024.
Description
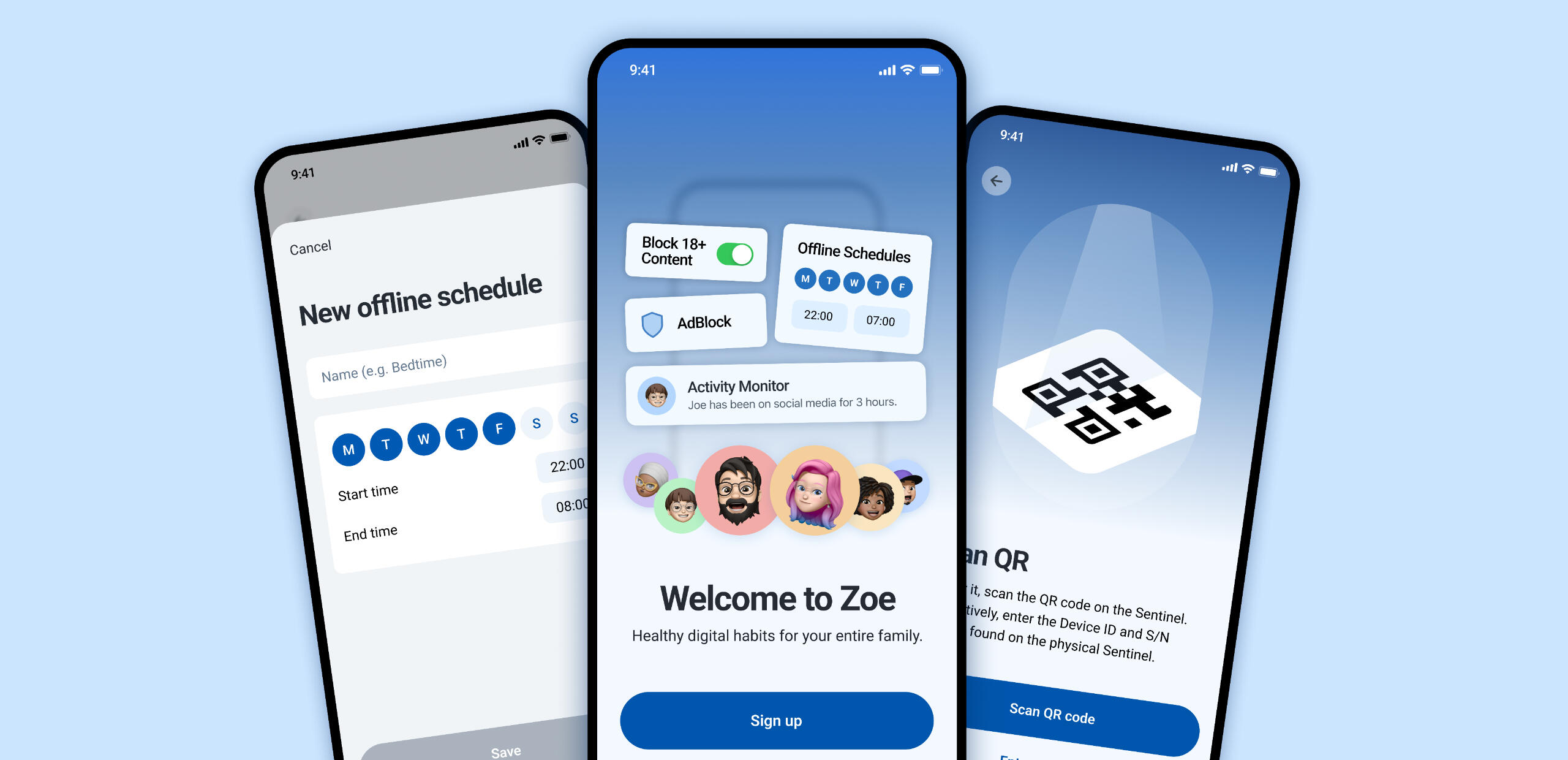
Zoe is an app-device combo that helps parents manage their kids’ internet habits. During my internship, I redesigned the app onboarding to simplify it and increase user activation.
The Zoe app pairs with the Zoe sentinel, a physical device that is connected to the household's Wi-Fi router. This device acts as a gateway to manage, monitor, and educate family members about their internet usage.

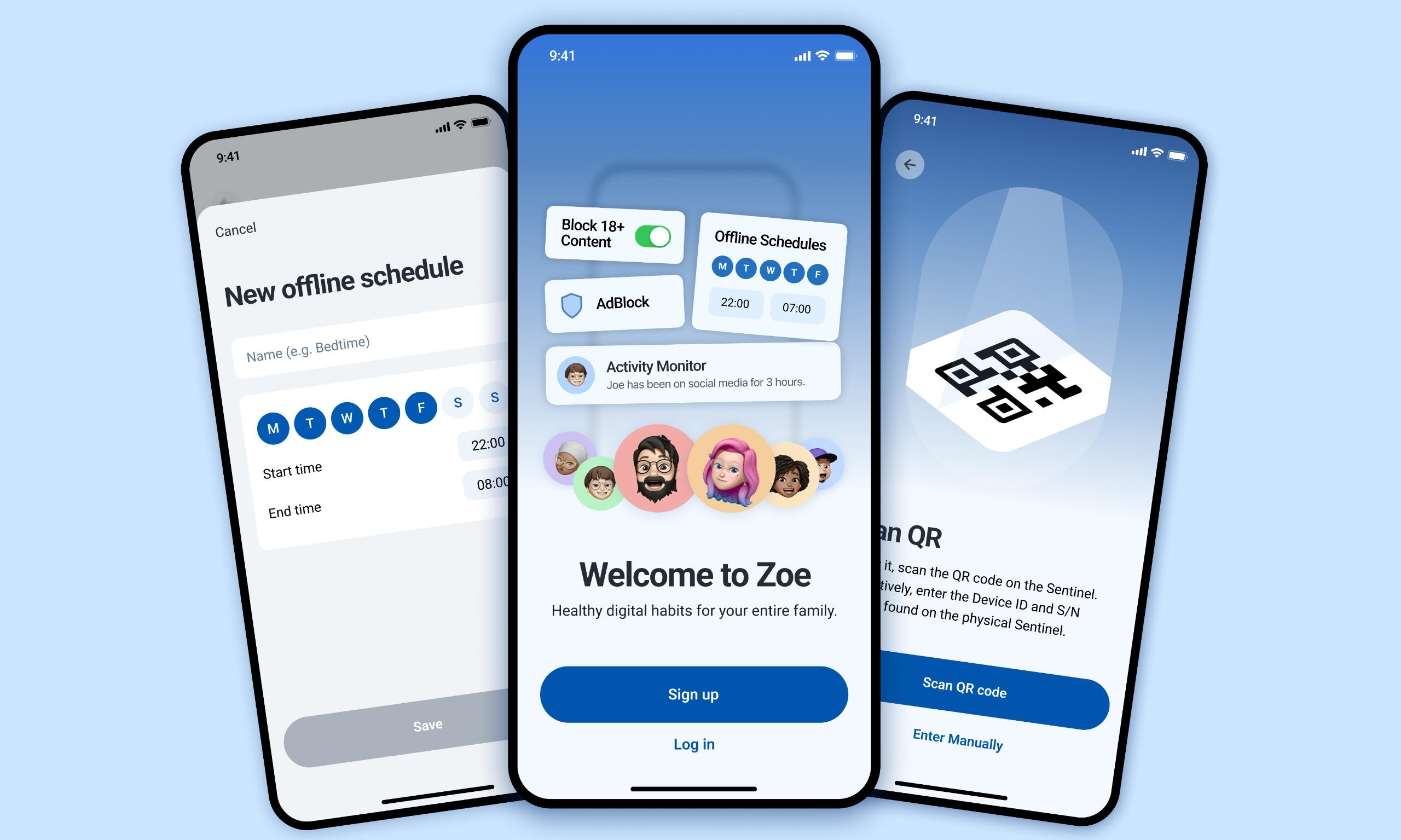
Selected screens from the redesign.
Problems
From an initial review, we identified two problems:
1. The onboarding did not activate the user.
2. It was difficult to set up for less technical users.
To monitor internet usage, parents needed to assign an owner to each device connected to their Wi-Fi. The original onboarding did not include this crucial step.Furthermore, the interface displayed a list of devices using only MAC addresses and device brands, making it nearly impossible for users to identify and assign devices in households with multiple devices.
Solution
I redesigned the onboarding to:
1. Require setting up at least one family member's profile.
2. Simplify the way devices are assigned to each family member.
I changed the flow of the onboarding to require setting up at least a family member's profile. This ensured that Zoe was functional immediately after set-up.Then, together with the technical team, we came up with a new way of assigning an owner to each device. For each child, the parent's phone displayed a QR code. The child scanned this QR code with their phone, automatically pairing the device. For devices without cameras, users could complete the pairing process via the Zoe website.Additionally, I incorporated best practices in onboarding design to reduce cognitive load, minimize friction, and modernize the visual design. This approach ensured a smoother and more intuitive user experience.

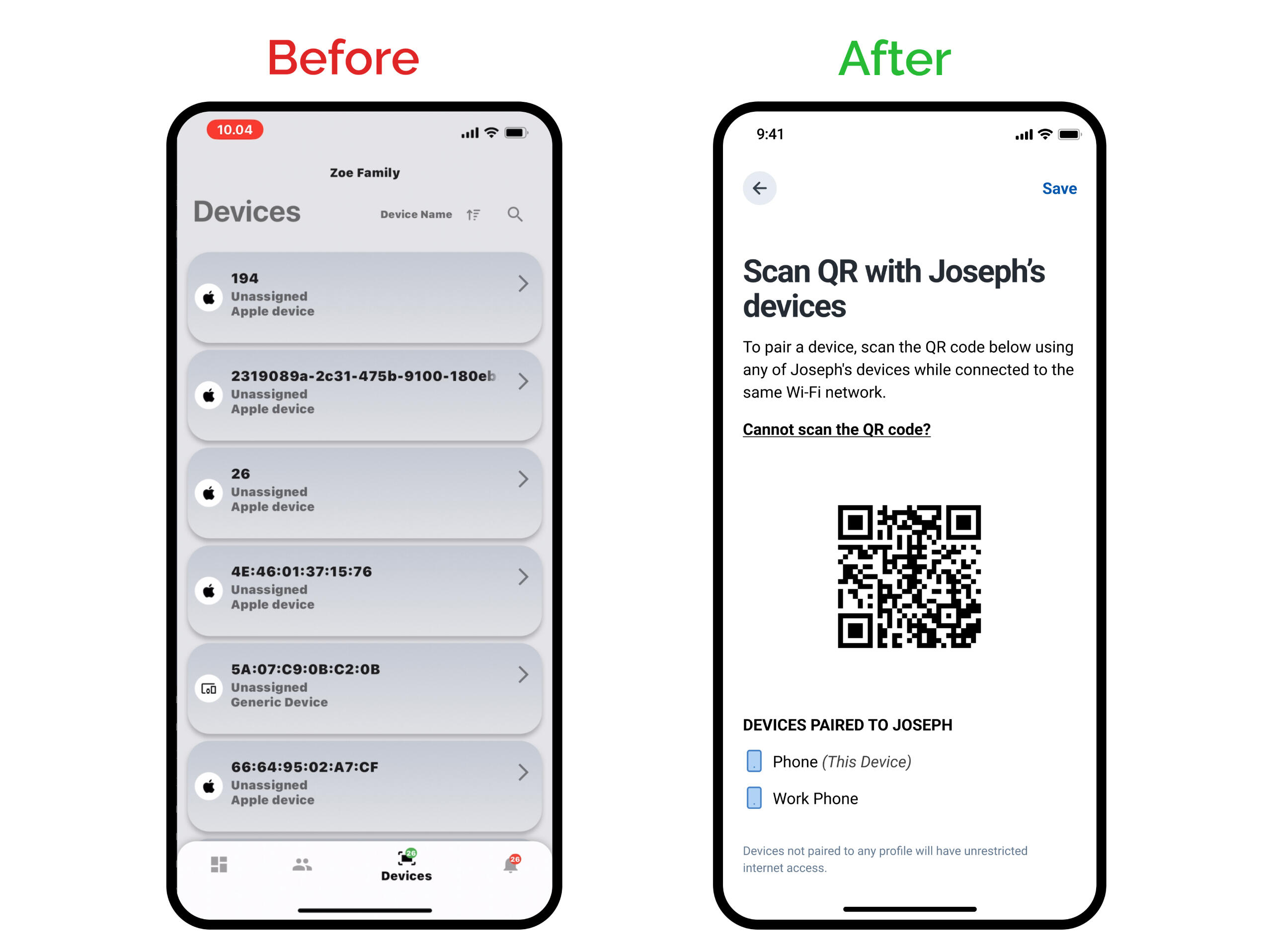
In the previous set-up process, it was impossible to identify devices with names like "4E:46:01:37:15:76."
In the new onboarding, Zoe shows a QR code. Once the kids' phones scan it, they are automatically paired.
Designing for Emotions
The redesign aimed at evoking peace of mind in parents.
This meant designing for:
Clarity → Ensuring parents clearly understand how Zoe affects their children's devices. This includes transparency about what sites are being blocked, and when notifications will be sent.
Confidence → Empowering parents to feel confident in their decisions and reassured that they are making the best choices for their family.
Trust → Building a sense of trust in Zoe's recommendations and solutions by providing reliable and consistent information.
Selected Screens

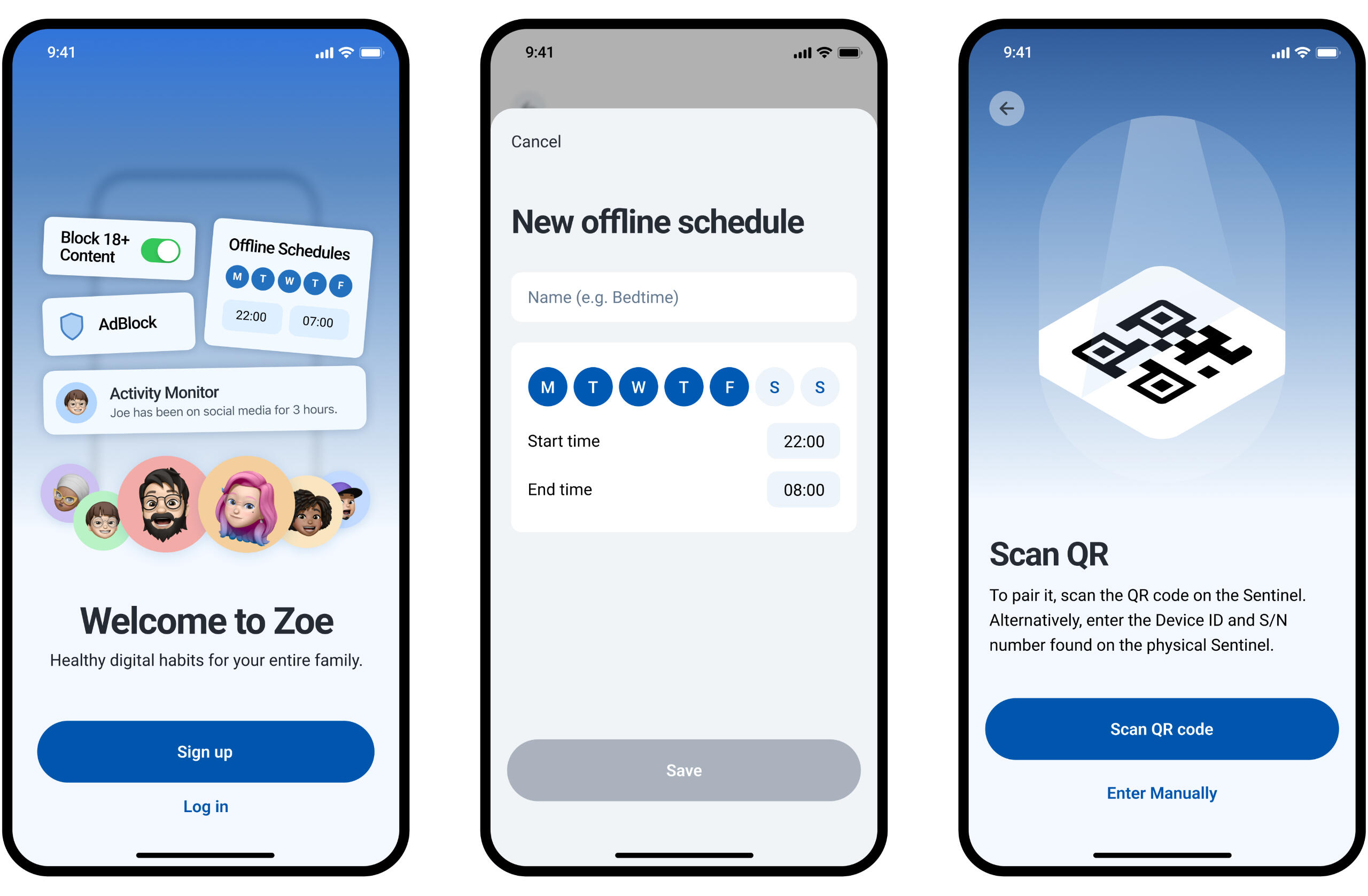
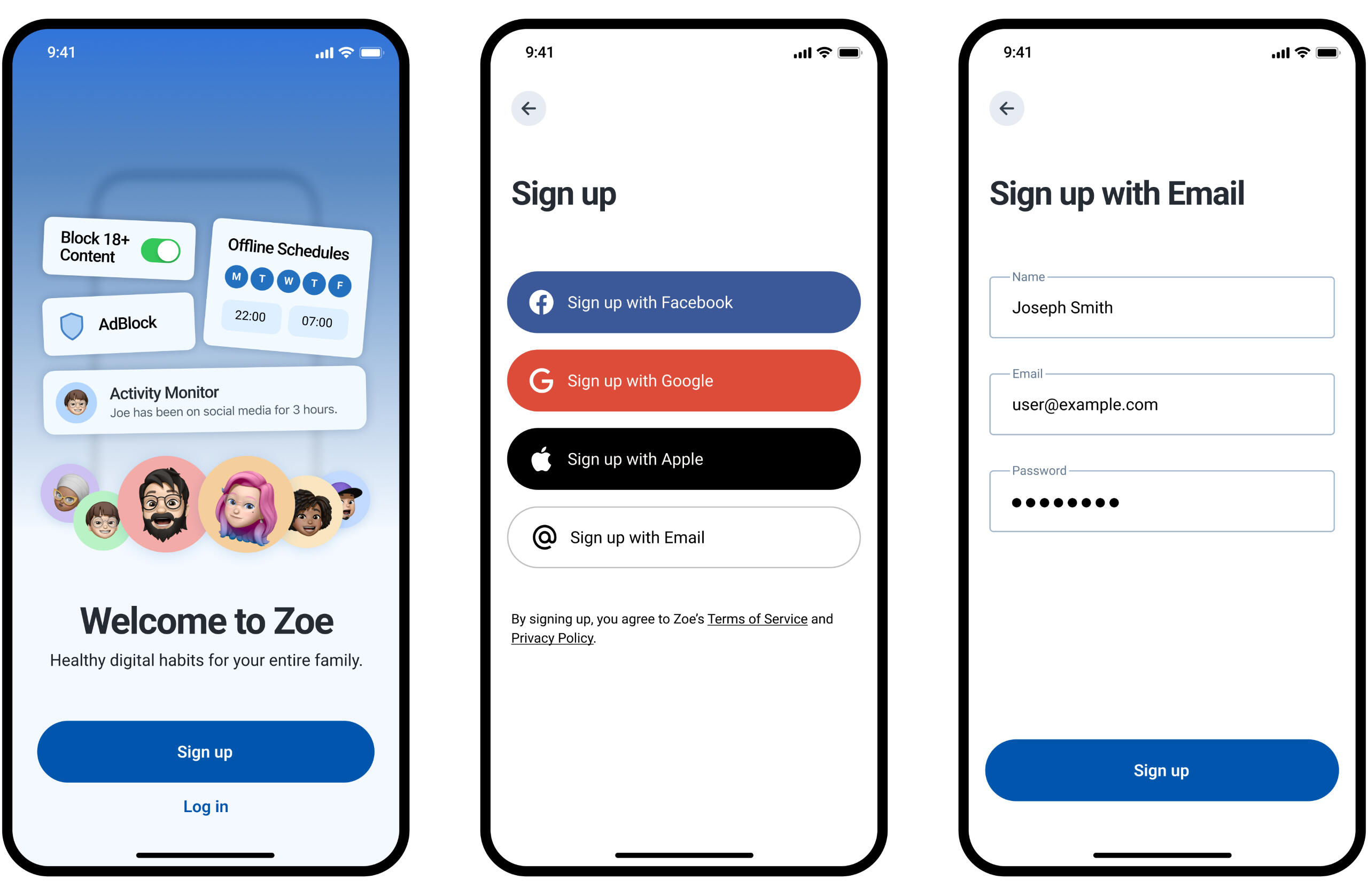
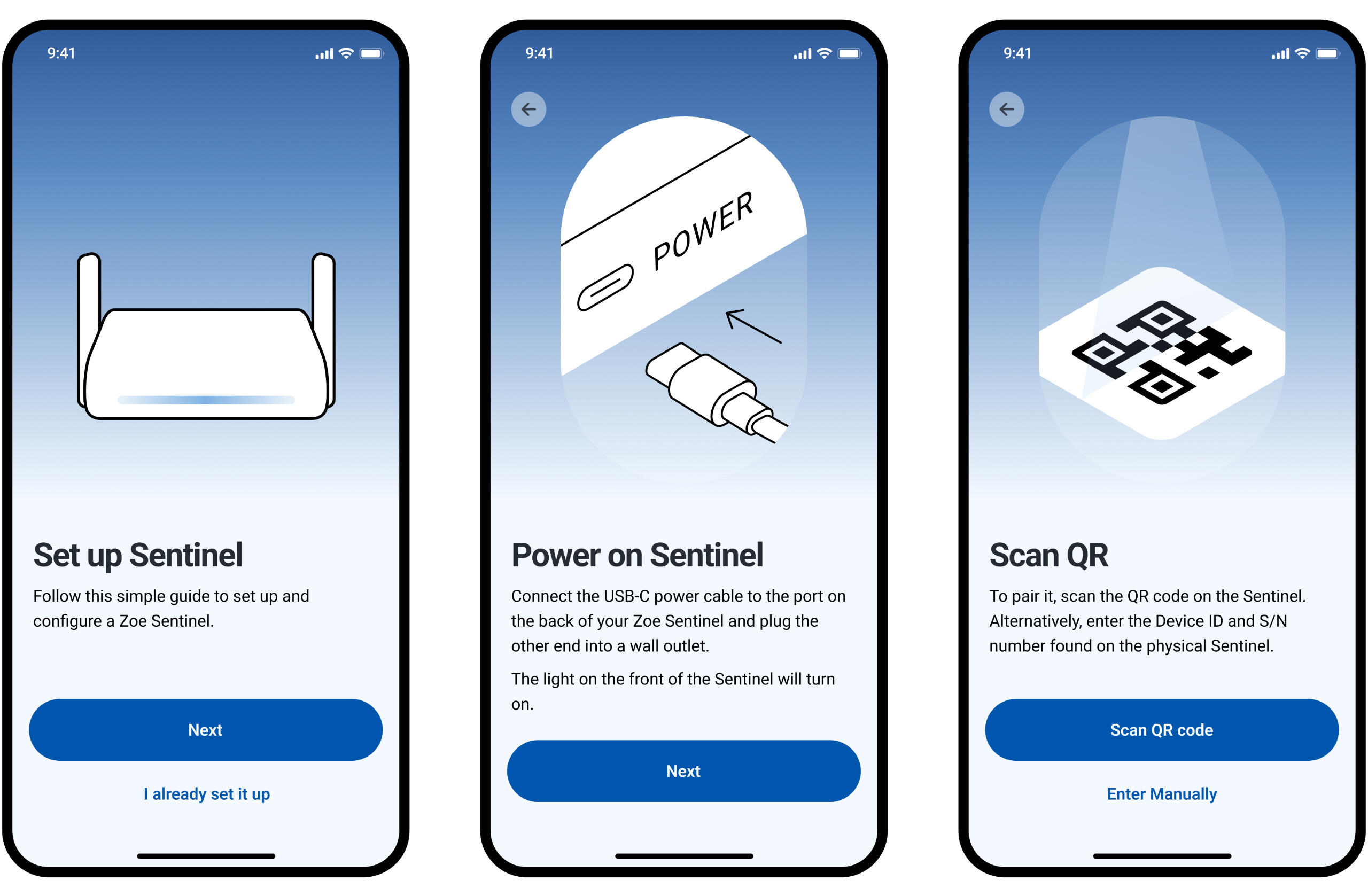
First screens of the onboarding.

Zoe Sentinel set-up screens.

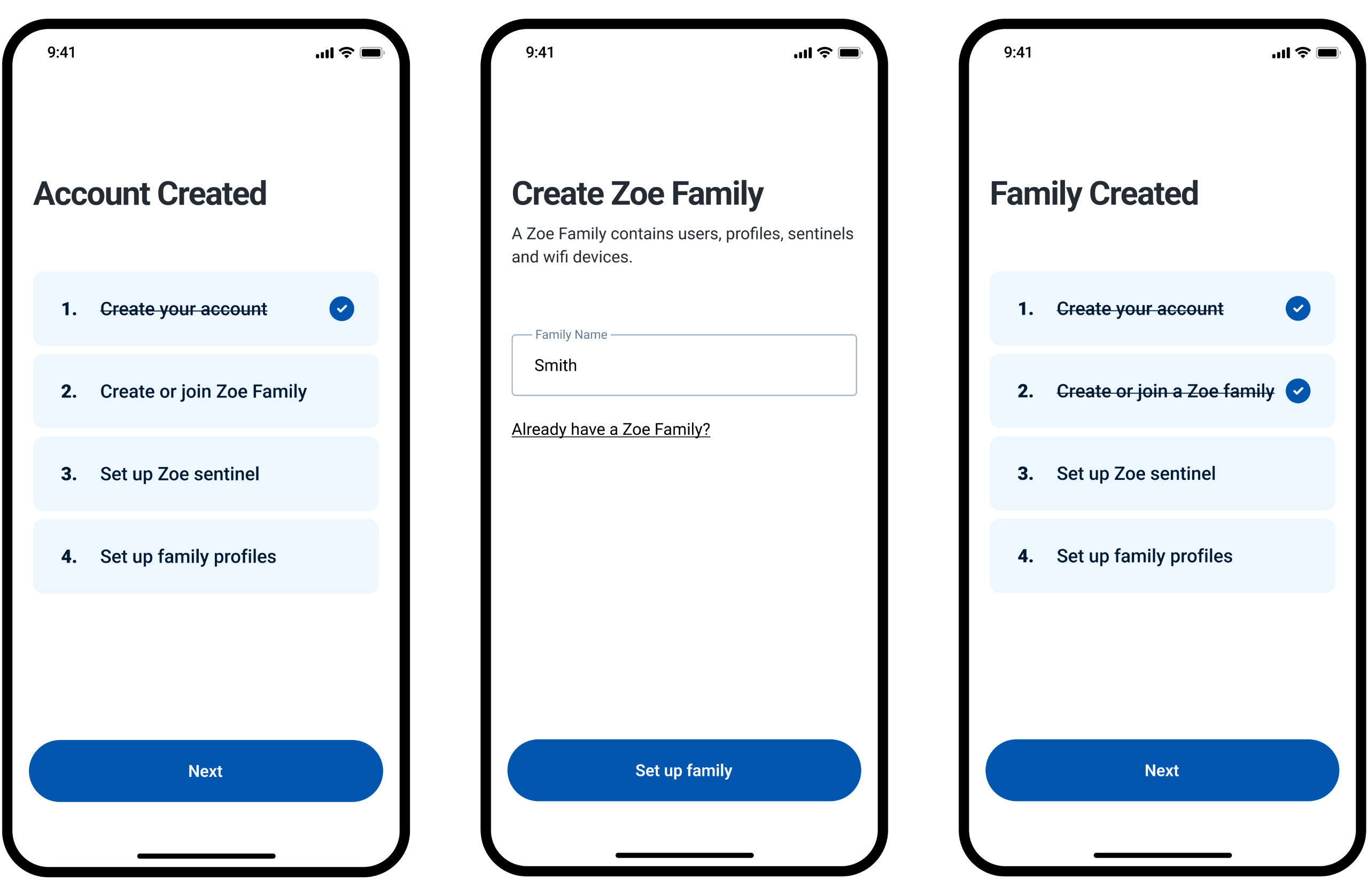
A checklist was added to show the onboarding steps and provide positive feedback upon completion.

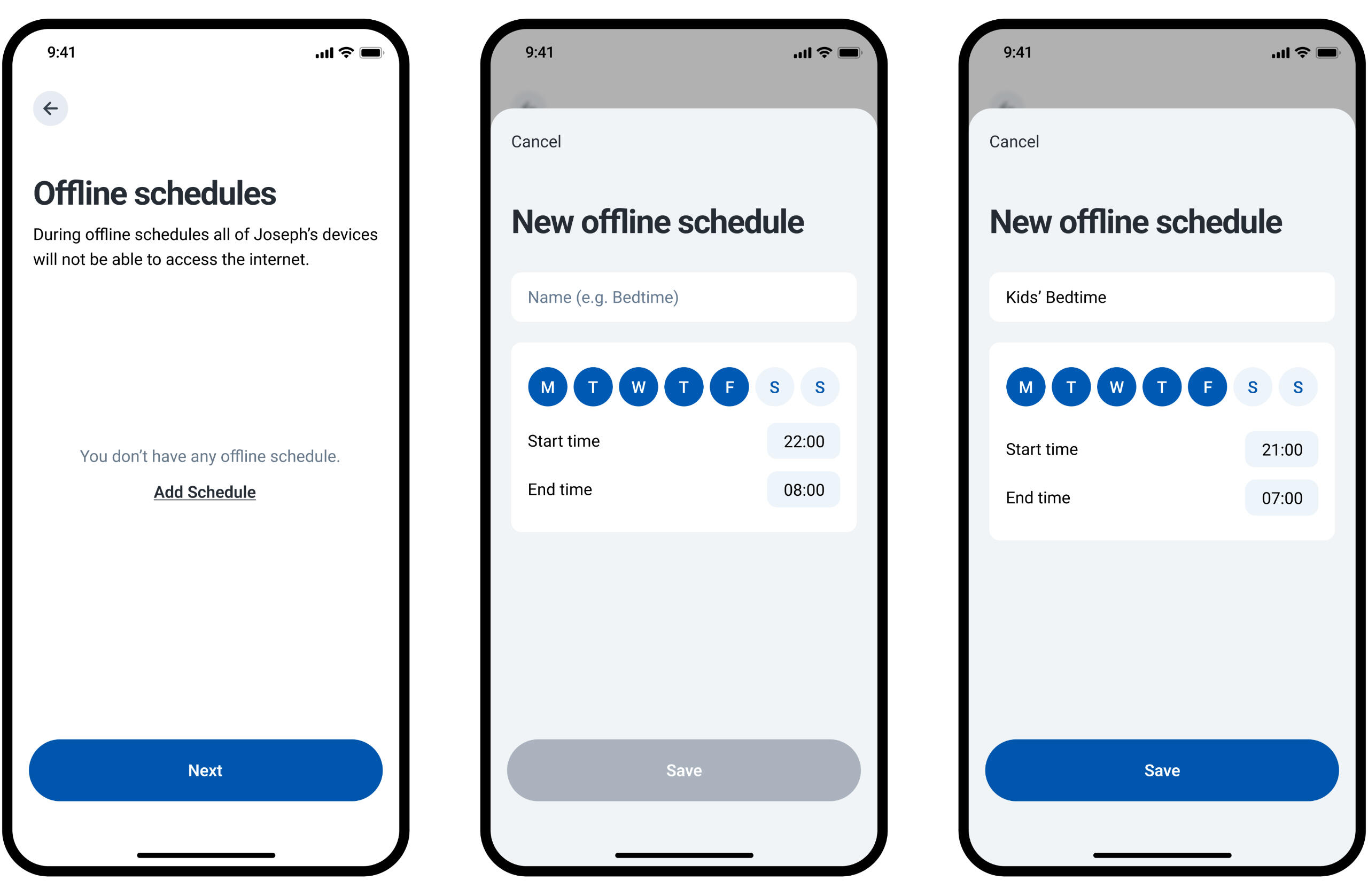
Offline schedule feature.

Thesis Project
Role
Designer & Webflow Developer.
Collaborated with an advisor and a design mentor.
Deliverables
State of the art analysis, User interviews, wireframes, final product, and research study.
Duration
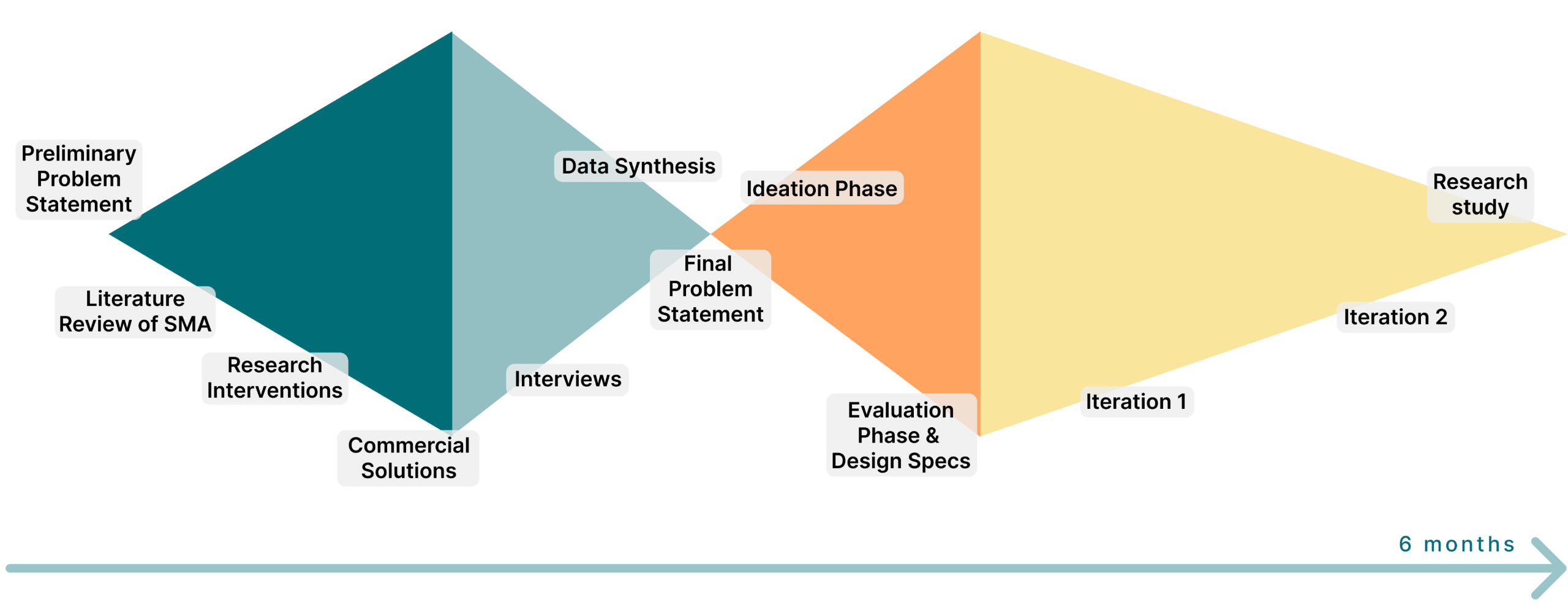
6 months-long thesis project.
Feb - Aug 2023.
Summary
There is now solid evidence that social media addiction can be incredibly damaging for mental health. I decided to develop a scalable intervention for this problem. This 6-month project included: literature review, competitive analysis, ideation, prototyping & testing, and the deployment of a final product as a Webflow website.I then performed a research study with 93 participants, which showed a 6.3 score for perceived usefulness out of 7 (PSSUQ scale), and a 13% decrease of measures of social media addiction in the span of one week.

What was already out there?
The problem statement was too vast to start ideating solutions. So, I went and checked the current available ones. First,I looked into the academic research of interventions for social media addiction. This showed a promise in interventions based on cognitive behavioral therapy over others like content blockers, or pharmaceutical solutions.Then, I looked into commercial solutions, where I identified 36 competitors designed to reduce screen time. I analyzed them and mapped them out. Of these, only two were based on psychological theories. I conducted interviews with three potential users to understand:
• their initial perception of the competitors' apps, from the sales page, to the onboarding and first activity (I asked them to think-aloud).
• their motivations to reduce their screen time issues
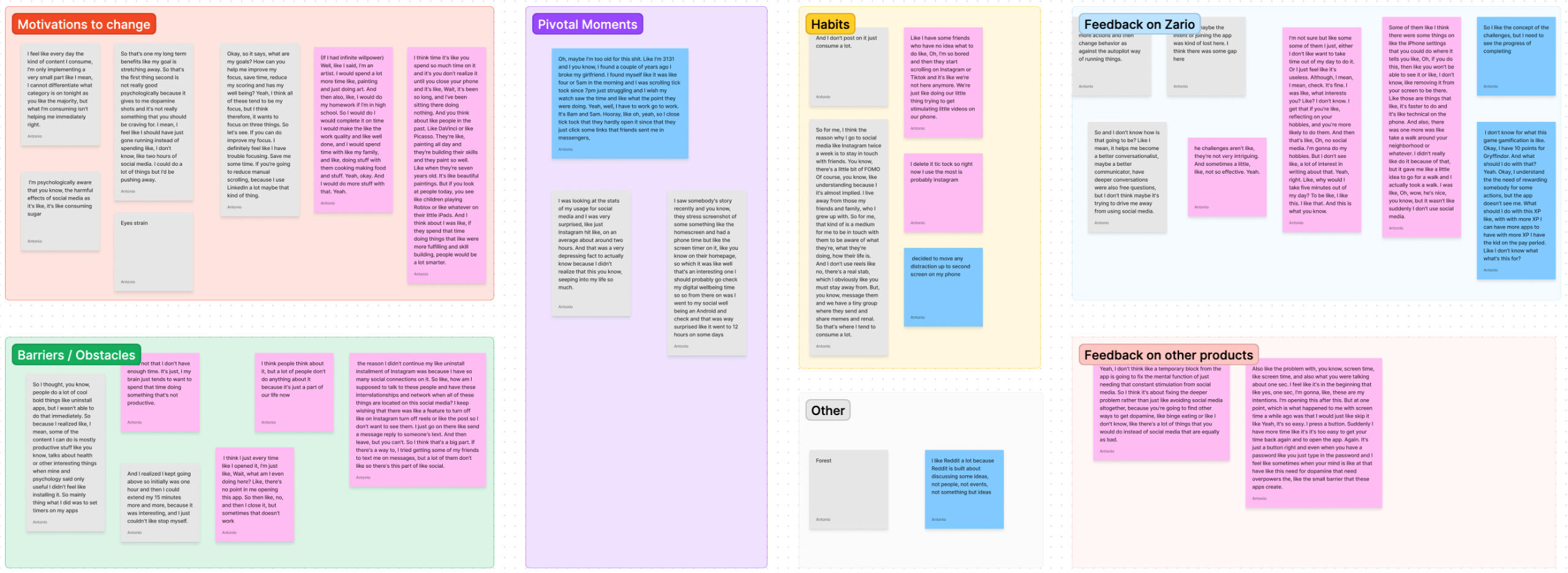
Additionally, I was able to interview the founder of one of the apps.I mapped the pieces of the interviews out, and discovered two unexplored opportunities...

Affinity mapping of quotes from user interviews
A market gap!
From the interviews, I noticed a low perceived usefulness about the individual modules, and a large perceived gap in the how the solution is supposed to solve their problem. For example, one of the interviewees said: “I think that the intent of joining the app was kind of lost here. I think there was some gap”, and another said: “For some of the challenges, either I don’t want to take time out of my day to do it, or I just feel like it’s useless.”

There seems to be an unexplored opportunity in creating a product with two additional requirements. The final problem statement was therefore re-defined as the following:
How might we develop a scalable intervention that helps people reduce their social media addiction, without relying on complete abstinence, with the following requirements?
• High perceived usefulness
• Based on psycho-educational content with a cognitive-behavioral approach
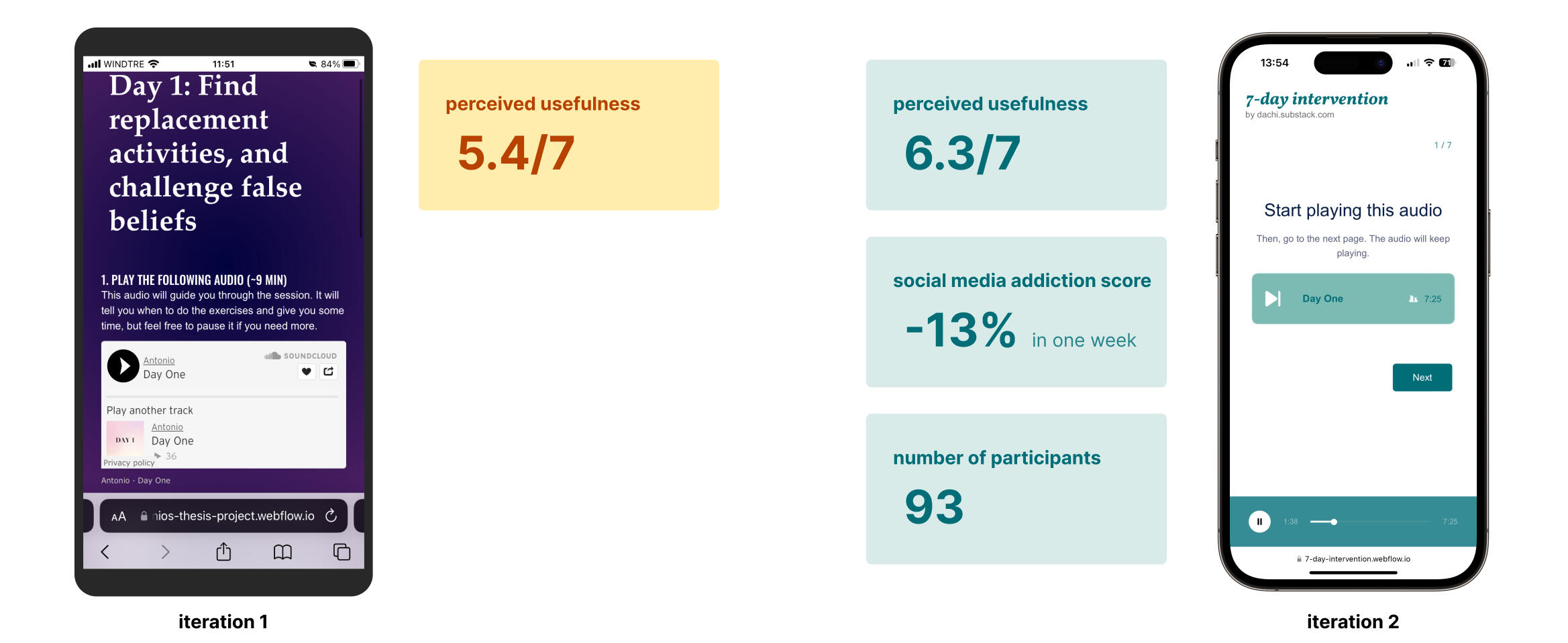
Iteration 1
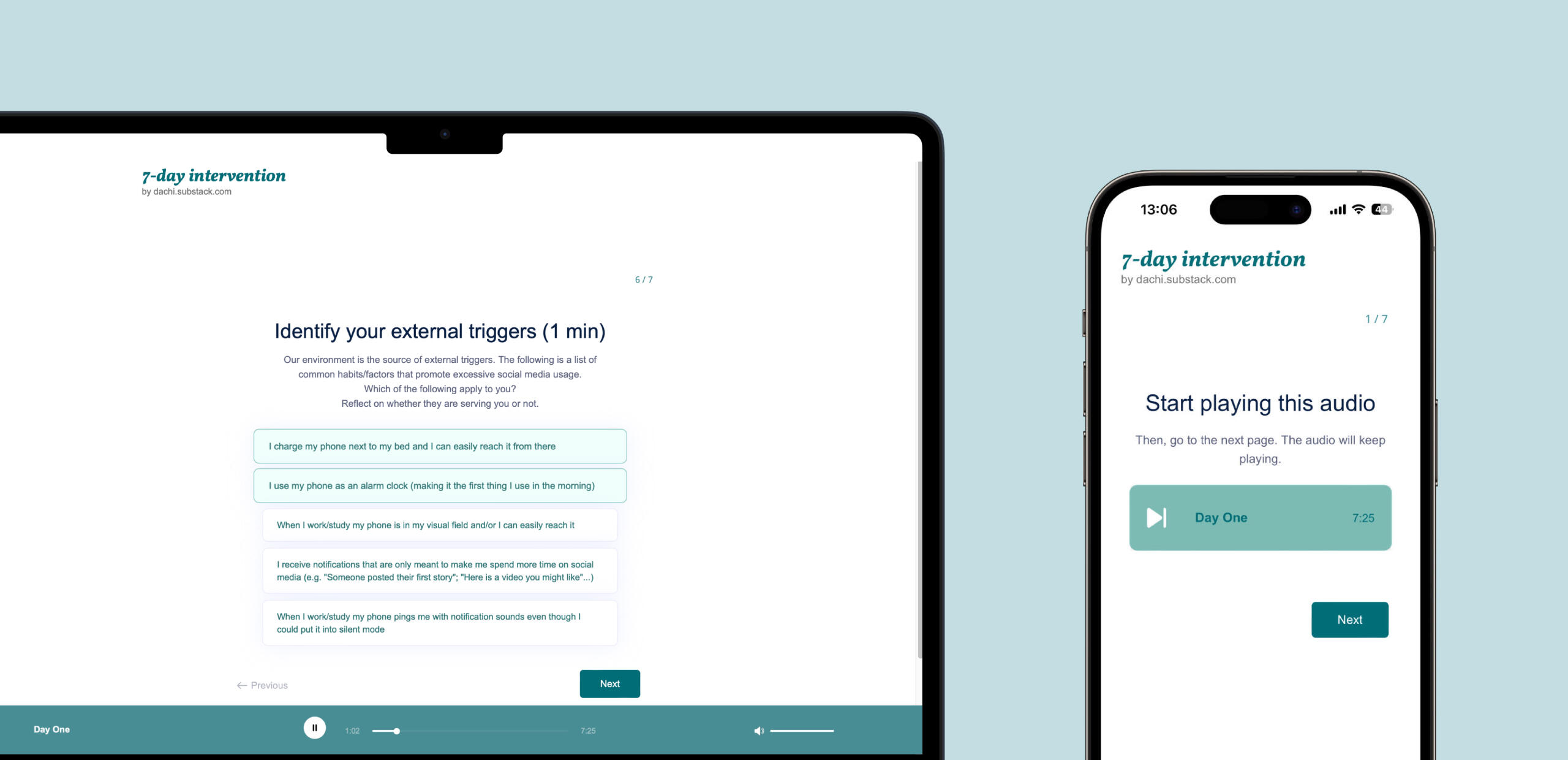
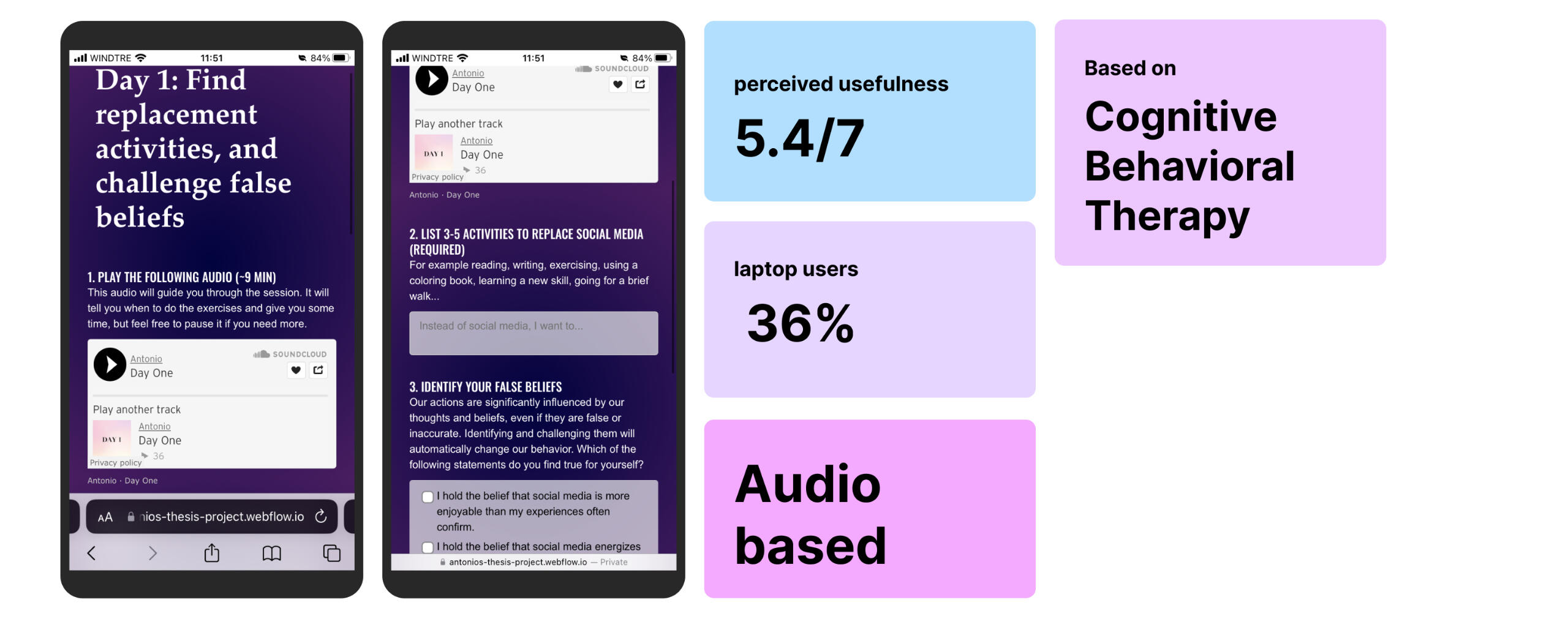
After an ideation phase, during which I brainstormed with a previous internet addict, I developed a first iteration of my solution: a was a single psycho-educational session on Webflow.
The goals of this iteration were to:
• Measure the perceived usefulness of this iteration
• Measure the usability of an audio-based guided session based on the design choices
• Collect qualitative feedback to get insights for the second iterationEleven users and one therapist gave feedback. Among other things, I found that the perceived usefulness of the solution was good, but could be increased more, as its measures were 5.4 and 5.5 out of 7 (PSSUQ scale).Based on the qualitative feedback received, I brainstormed some potential improvements, among which:
• Increase actionable content to turn the sessions into practices they can implement outside the product usage;
• Add content addressing the specific issues of the users -> make sure that they can identify with the issue;
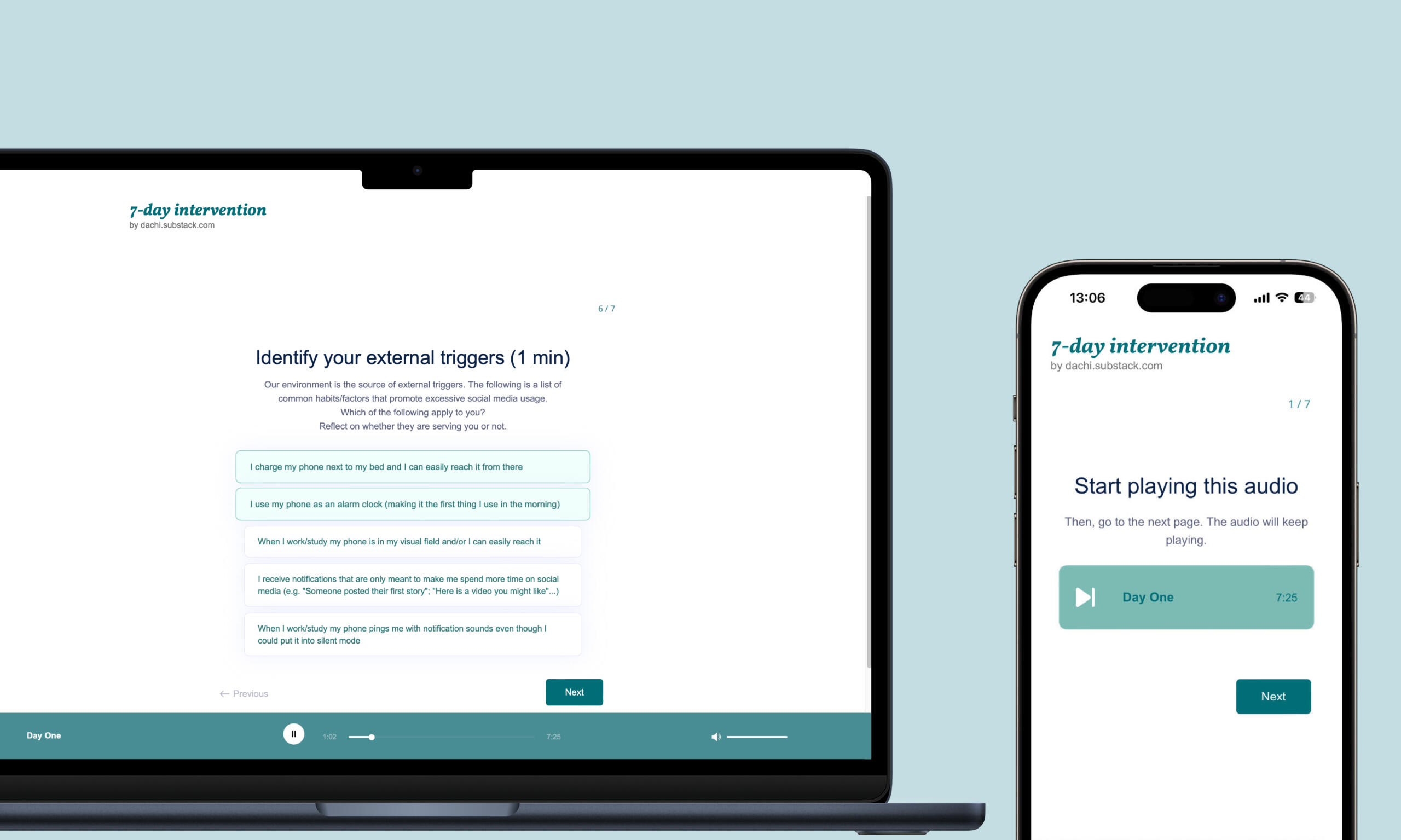
• Add a follow-along script, as people asked for it, and might users something to focus their visual attention while the audio plays.

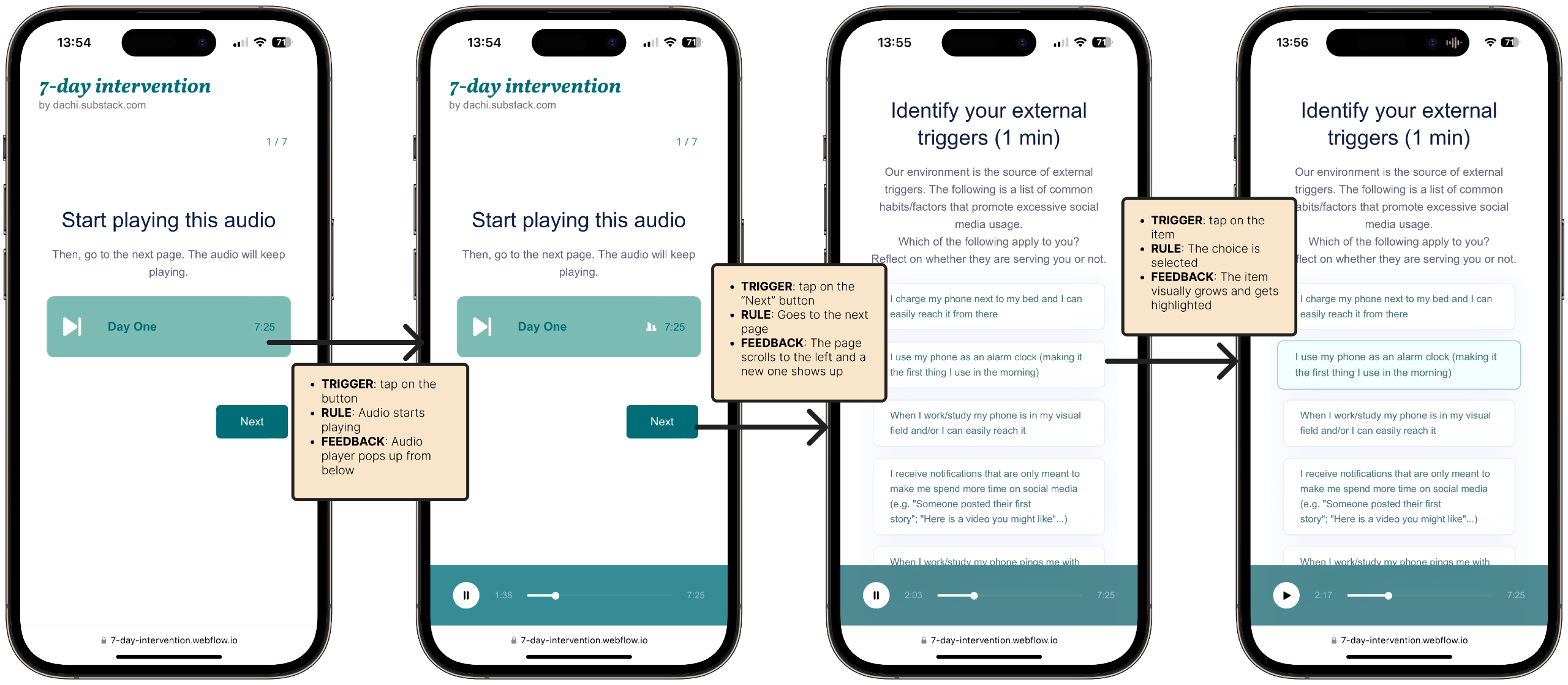
Iteration 2
Iteration one has validated that the usability of the product itself is good, and the overall affection to the product is positive. However, the perceived usefulness of the product scored the lowest in the scale.During a prior conversation with smartphone addiction researcher Jay Olson, he suggested to look at the role of contextual factors in the placebo effect, which is much correlated to perceived usefulness. I researched and implemented these factors in my digital solution. Then, I improved the overall design based on users' feedback.

Research study
I performed a study to answer the following research questions:
• Is the intervention effective in reducing social media addiction? (RQ1)
• Has the perceived usefulness increase compared to iteration one? (RQ2)
Did it work?
The study showed a 13% decrease in social media addiction scores, and a 17% increase in perceived usefulness from the previous iteration.Therefore the product is an effective solution to the final problem statement: it is scalable, does not ask for complete abstinence, but retrains users’ behaviors based on a researched model of behavioral addiction. The perceived usefulness received a score of 6.3 out of 7, and the product showed a significant decrease in social media addiction measures based on the BSMAS.Compared to the current commercial CBT-based solutions, it provides an audio-first interaction, during which exercises are done and the script is being read at the same time. It is also the only psycho-educational in the market with a pure focus on social media addiction.

Feedback:
★★★★★
“I loved this CBT therapy. It was very thoughtfully put together and every step along the way felt very intentional. It worked well for me so far.”
★★★★★
“Thank you for this – some of it i was already aware of, but much of it was new information. I feel less embarrassed about admitting that I have a problem with regulating my internet usage, and feel more optimistic that I can manage it better :)
I thought the structure and design was excellent, not too long, and had little difficulty in following as an ADHD person"

Designing and Coding an iOS App
Role
Solo Designer & iOS Developer.
Deliverables
Figma Design,
Release of the app on the App Store.
Duration
One month from 0→1.
Started Nov 2023, project is still ongoing.
Description
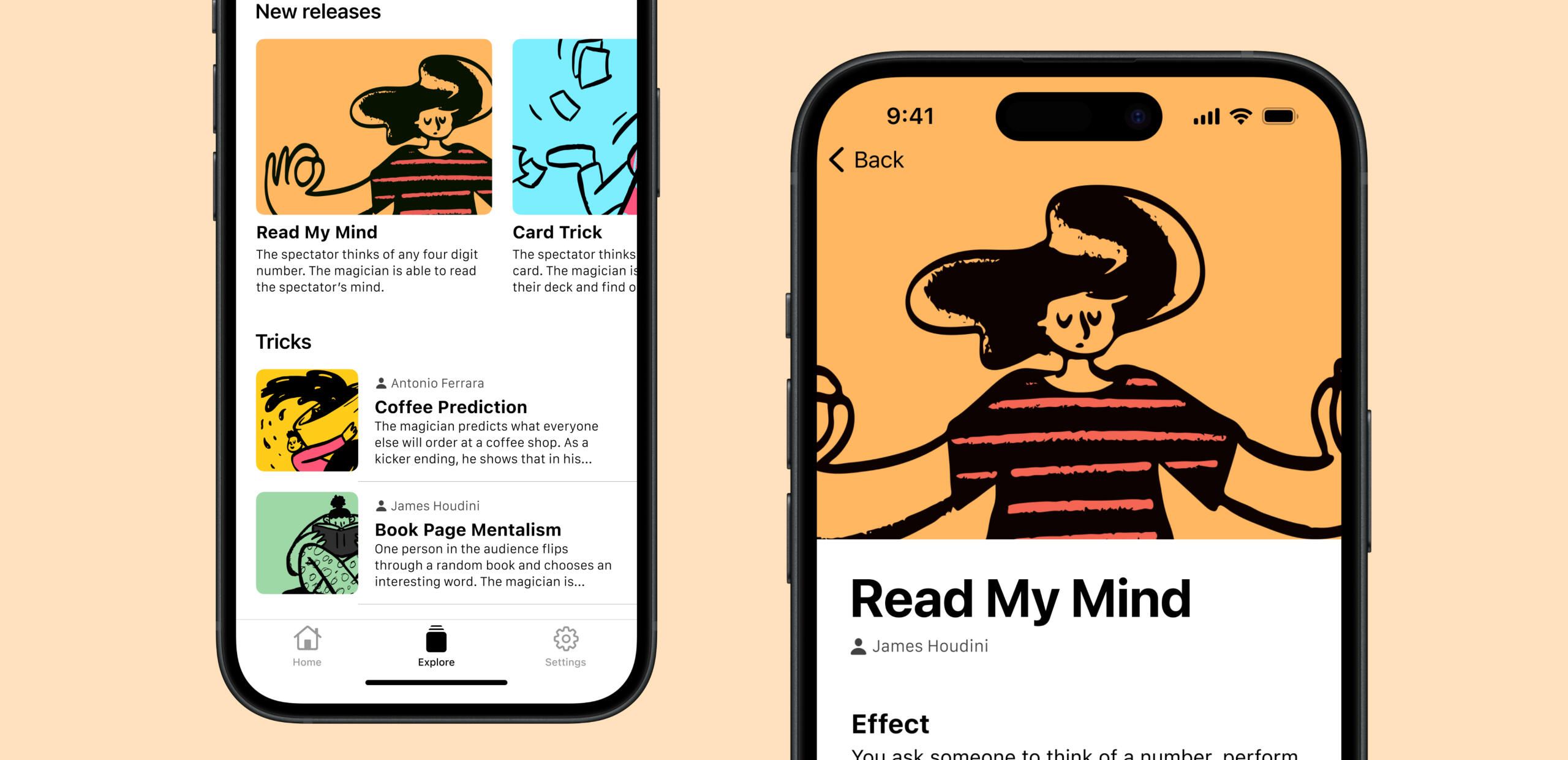
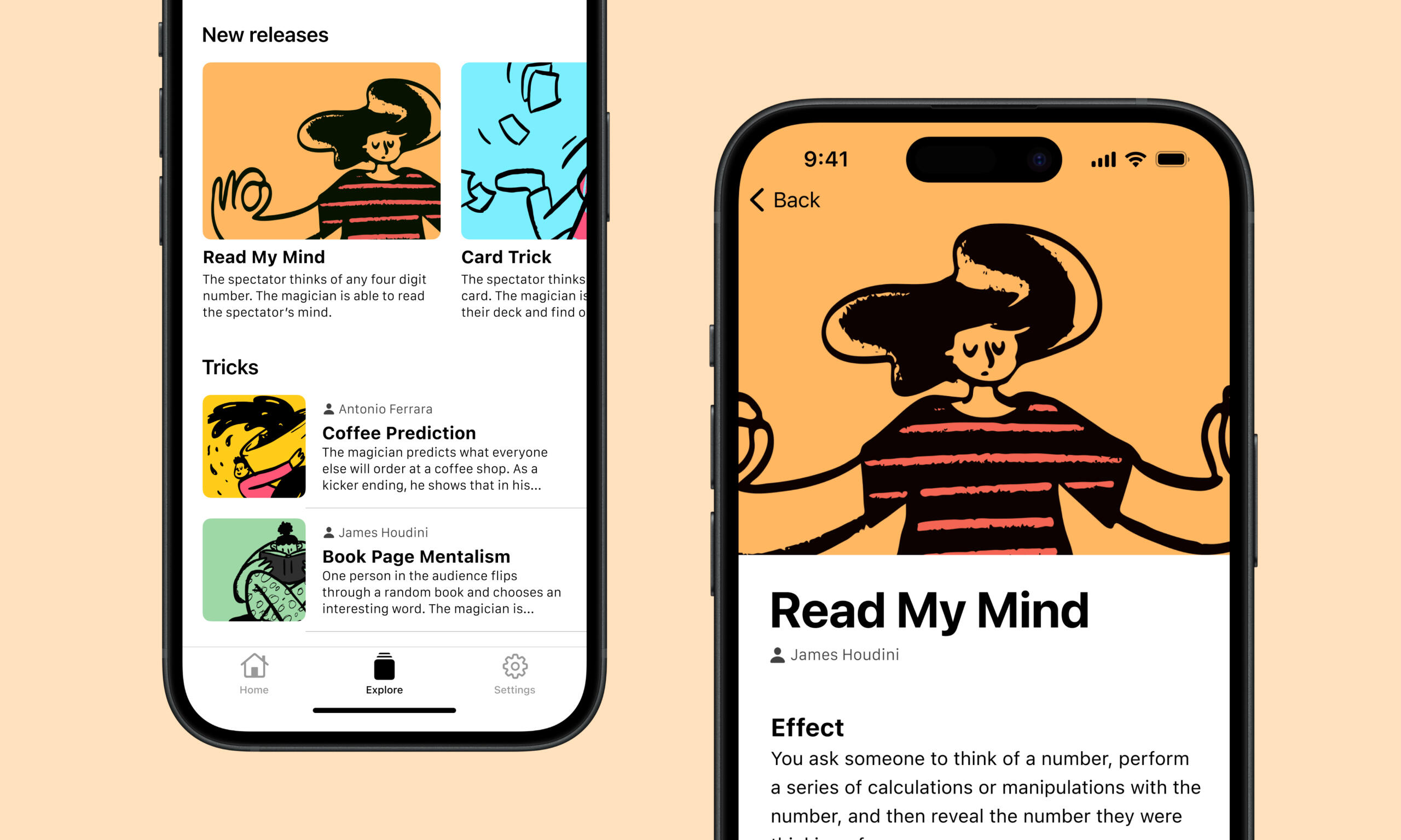
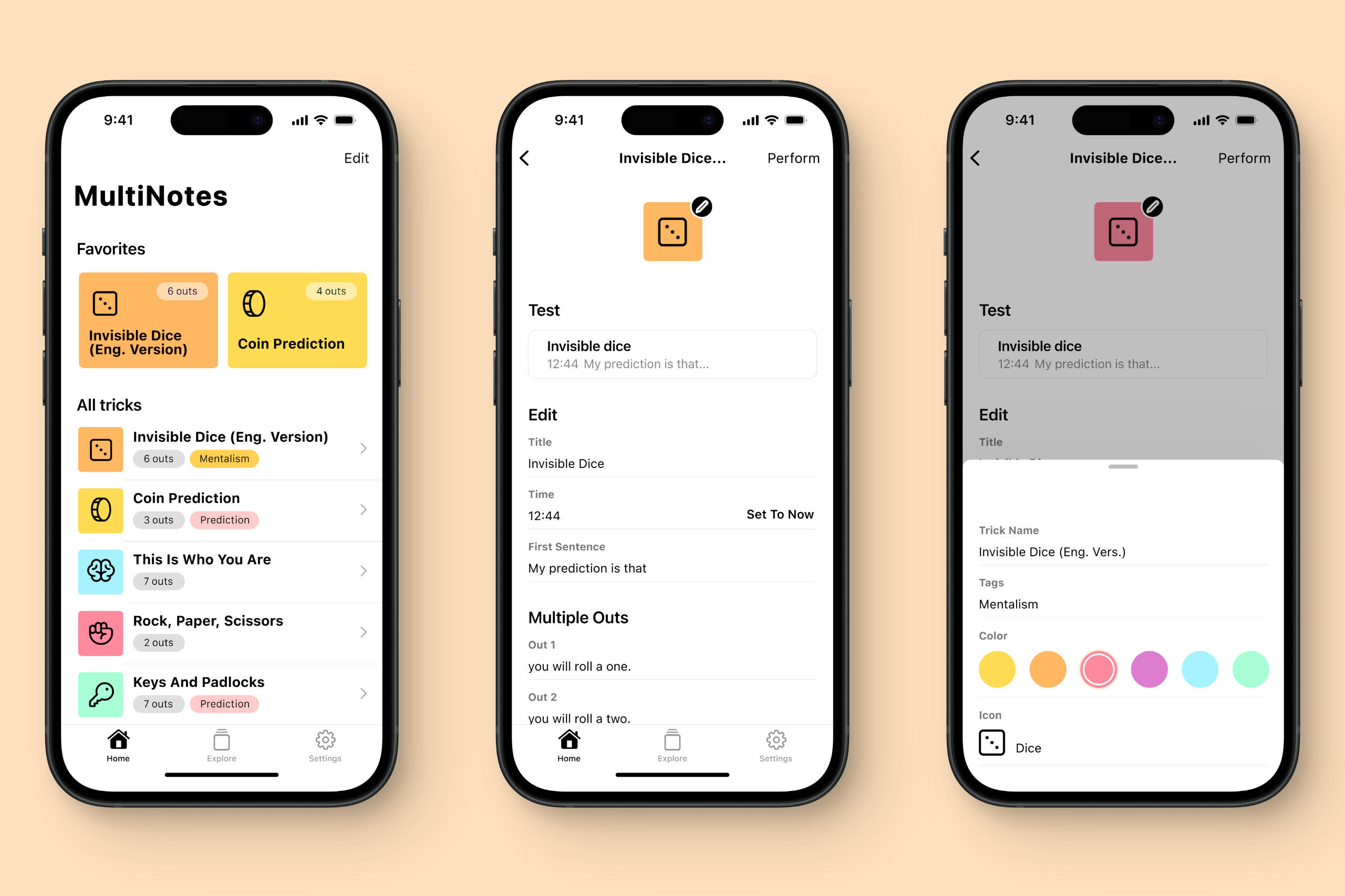
MultiNotes helps magicians "predict the future" using their phone.
MultiNotes is an app that I designed and developed for professional magicians.I designed it on Figma, developed it with Swift, and marketed on magic newsletters, YouTube channels, and social media communities.The app is currently available on the App Store ($45) and has been used hundreds of times by magicians worldwide.

Problem
Magicians don't have a good way to perform predictions without additional props.
While magicians are able to perform predictions using a variety of methods (accomplices, secret switches of a prediction, trick envelopes...), there is no good way to perform them without props.As magicians are often asked to perform, it is necessary to be able to show tricks using only the items at their disposal.
Solution
MultiNotes allows magicians to "predict the future" using only their phone.
MultiNotes allows magicians to create custom magic tricks using their phone. Once they press "Perform", the app turns into a special version of the Notes app, that allows them to perform those tricks.For example, the magician might write down his prediction about the outcome of a dice role. The dice is rolled. It shows a six. The magician opens his note and shows that he predicted the outcome correctly.Out of respect of the magic community, the secret method is not shared on this page.

Reviews
★★★★★
“Antonio, the brains behind Social Magic Club, has released a new App (sorry, iPhone only for now) that is a perfect replica of the Notes app, but which allows you to access up to eight multiple outs with just one tap. It's intuitive and easy to use, comes with a bunch of presets and instruction how to create your own outs. Antonio doesn't stop there though, and offers several excellent effects (including presentations) to get you started.I bought it on Thursday and have used it five times already.I think this will be up there with DFB [other popular magic app] for me, and there's no higher recommendation than that.”- Mark Elsdon, Professional Magician & Author
.
★★★★★
“I don't often get on forums to endorse things. Here's why this app warrants an exception...
After getting answers to my questions above, I thought this sounded like something I could use, so I got it. It was solid. It did what it said. But as is so often the case when I get an app for a specific use that I already have in mind, it turned out that it couldn't QUITE do what I wanted in the specific way I wanted to do it. So I figured out a workaround that did the job well enough, and it was... okay.Then I noticed that there's a Facebook group for owners of the app. So yesterday I joined the group, introduced myself, and described the thing I wished the app could do. Let me repeat for emphasis: that was YESTERDAY. And then today – just moments ago, in fact – I saw in the FB group that Antonio had released a new version, and it does the exact thing I asked for. I just downloaded it, and it works perfectly. Now the awkward step I'd been having to do is completely eliminated.
So I wanted to take a moment to publicly thank Antonio, and to recommend the app wholeheartedly. With an app that's this solid right out of the box, and with a developer who's this responsive to users' oddly specific requests, it's a no-brainer. If you have a use for this tool, you won't regret getting it.”- Joshua Quinn, Professional Magician and Author
.
★★★★★
“Overall, I think this is brilliant. More importantly, it's useful and practical. There are enough ideas provided to get you started, but the sky is really the limit. Whether you're a serious mentalist, a comedy performer, a table-hopper, etc, you can customize this app to fit your style. You can just as easily predict which one of Snow White's seven dwarfs someone will choose, or what type of coin they'll name when presented with an invisible coin, etc etc.
I also like that you can choose to have "dummy notes" in place, and they are fully customizable as well. This is of course to give veracity to the fake notes app, but you could also build some other effects into the dummy notes if you're so inclined (1089, Grey Elephant, 37, etc).I definitely think this app will be on my "most used" list alongside DFB. Highly recommended.
Well done, Antonio!”- Mercury52, Magician

Daily UI
Role
UI Designer
Duration
Started in April 2024, project is still ongoing
Description
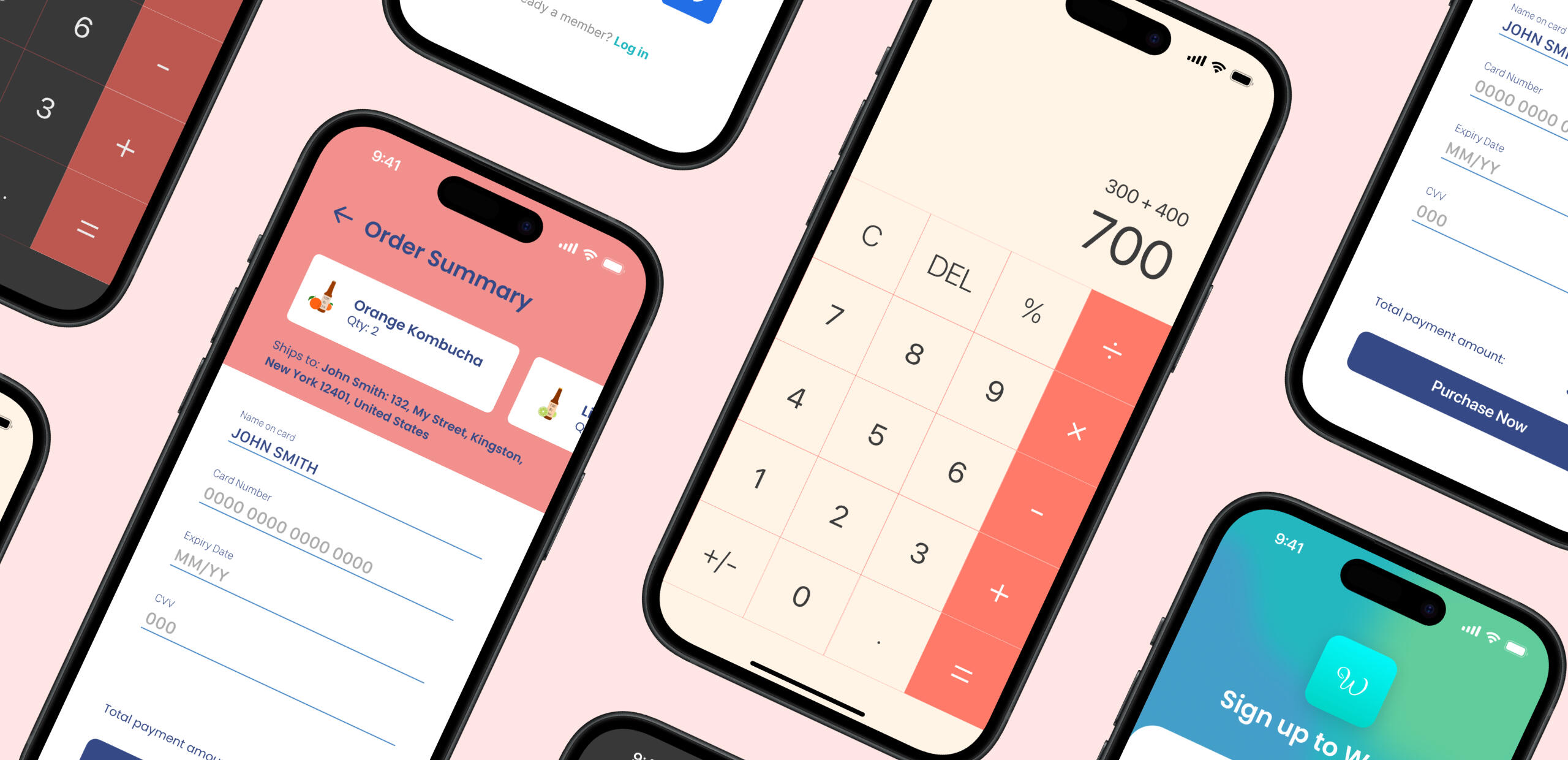
Daily UI is an ongoing project during which I create an interface design based on a daily random prompt.You can find some of the designs on my Dribbble portfolio.